This is the first post in a multi-part blog series on Kubernetes DevOps using Azure. I am co-authoring this series with the help of my colleague at Microsoft, Daniel Selman. We recently worked on the Kubernetes project together and thought to share out learnings.
Anyways, below is a high-level structure of the blog posts we are planning to publish:
Part I: Introduction to the Historic Events Microservice
Part II: Getting started with Helm
Part III: VSTS Build (Helm package + containerization of application)
Part IV: VSTS Release (using Helm)
Part V: Lessons Learned – When things go wrong!
We do assume that you have basic knowledge of K8s and Docker containers, as we don’t really cover the basics of either of those in this blog series.
Software/Services
Following is the list of software you want to install on your machine.
• Kubectl
• Helm
• Docker
• Minikube (optional, only needed for local testing)
• Git
• Azure CLI
If you like to use a script to install this software on a Linux VM (tested on Ubuntu 16.04), you can download it here: https://github.com/razi-rais/microservices/blob/master/reference-material/install-k8s-lab-software.sh
On the services side, we will be using Azure AKS and VSTS. In case you don’t have Azure subscription you can get yourself Azure trial for free here: https://azure.microsoft.com/en-us/offers/ms-azr-0044p
Alright, so for the demonstration purposes, we have created a simple Historic Events microservice. We thought it won’t hurt to throw some history while working on modern technologies!
Overview
events), that is served by API is stored in various JSON files, that are persisted as a blog on Azure Storage.
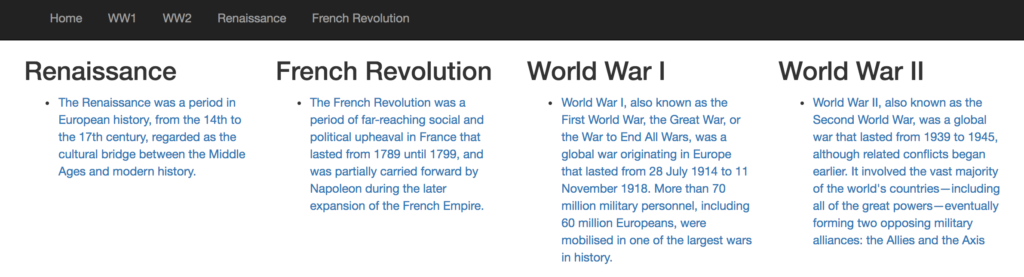
When a user wants to learn more about a particular historic event, they can either select particular historic event from the top menu, or they can simply click on the description of a particular event provided on the home page.
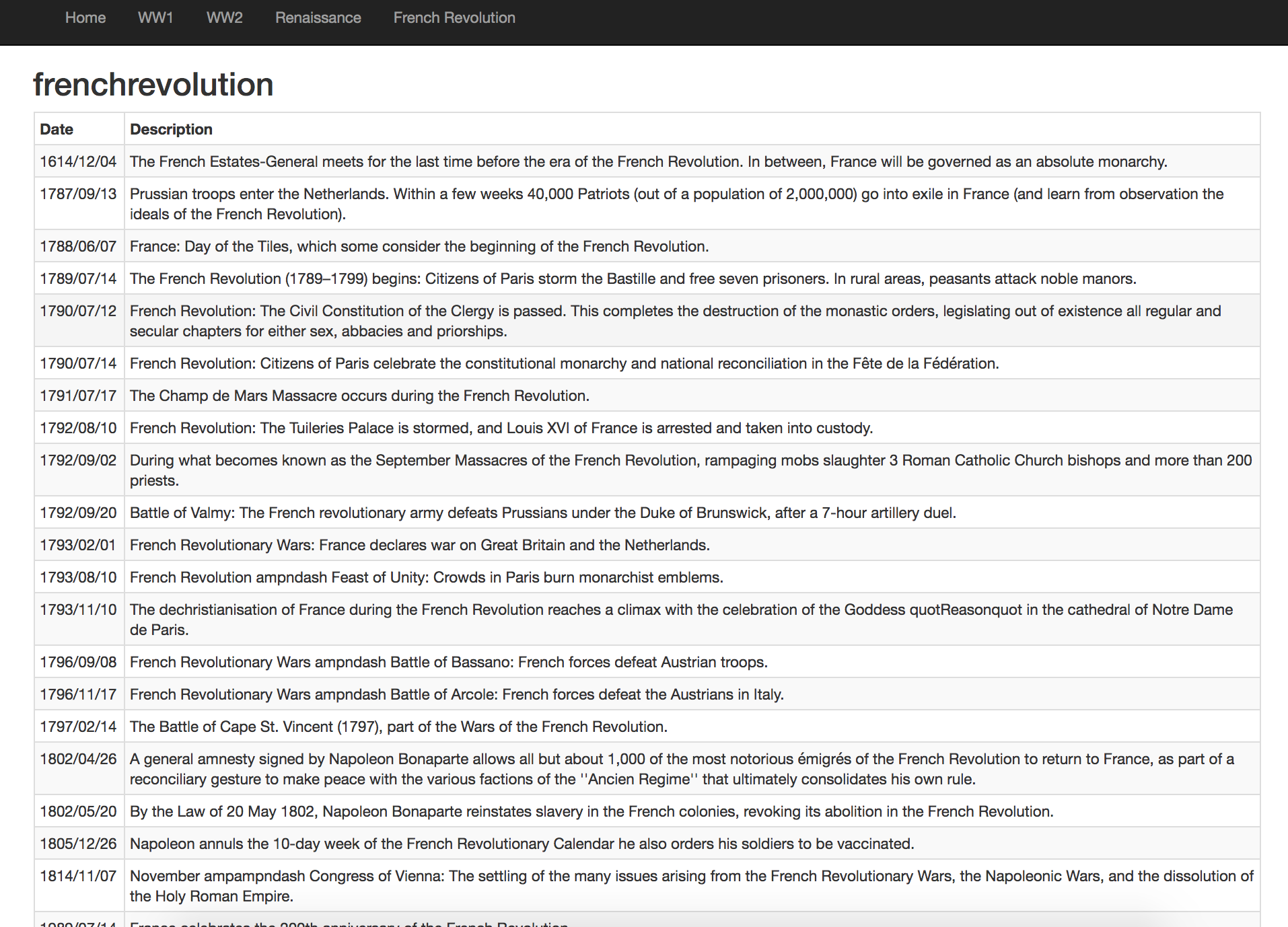
For example, the French Revolution event page is shown below. All event details pages follow similar table based layout to list critical events.
Code Walkthrough
The code and all relevant artifacts are available on GitHub: https://github.com/razi-rais/aks-helm-sample
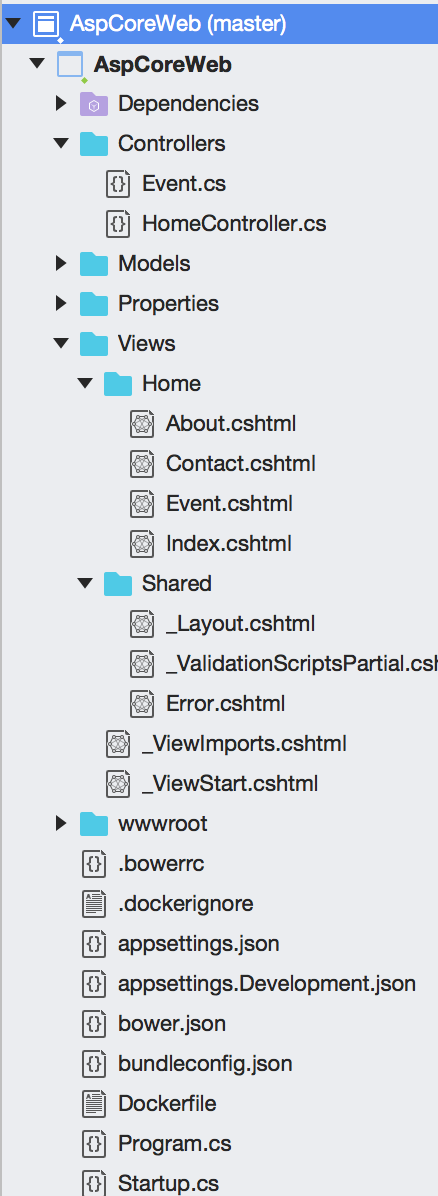
This is a plain vanilla ASP.NET Core 2.0 web application.
HistoricEvent (https://github.com/razi-rais/aks-helm-sample/blob/master/aspcoreweb/Controllers/Event.cs#L8) define a basic entity, that represents an event object. The actual attributes are date and description of historic event.
Most of the actual work happens inside the HomeConroller, which provides methods to connect to backend api service and fetch the data.
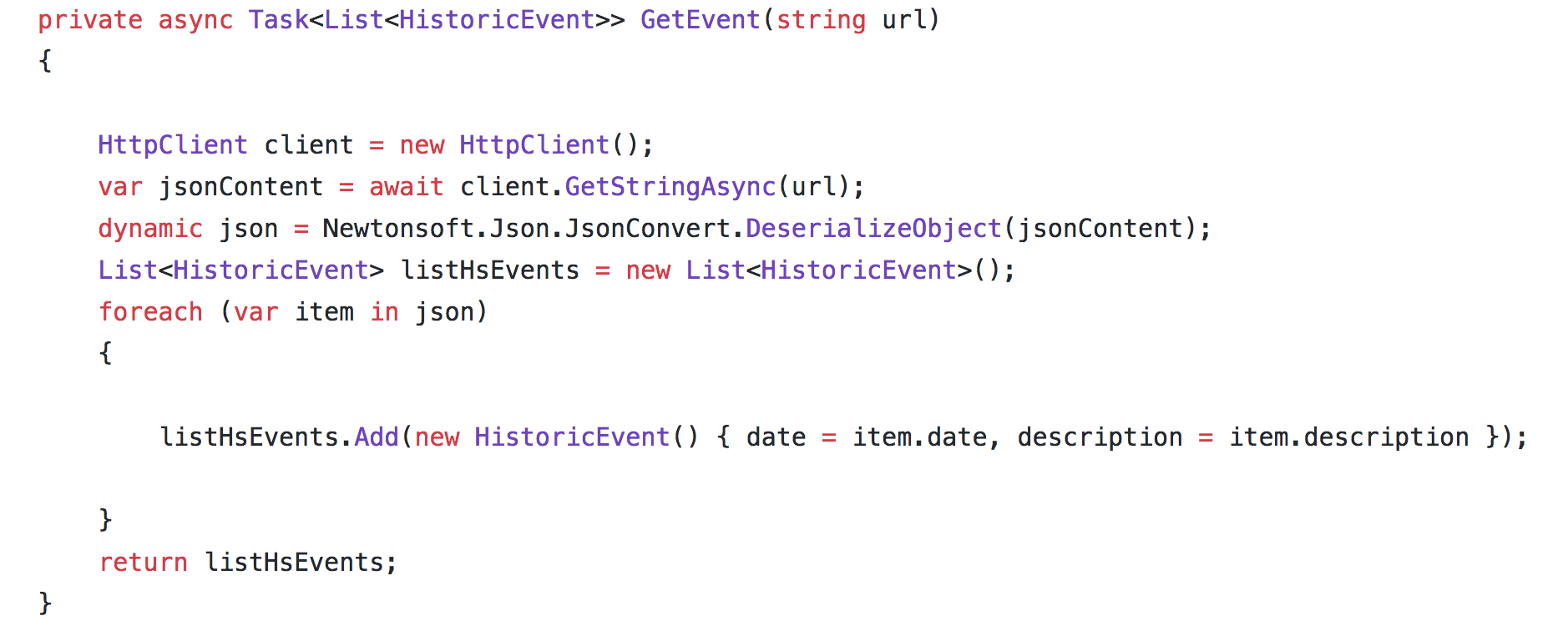
The GetEvent (https://github.com/razi-rais/aks-helm-sample/blob/master/aspcoreweb/Controllers/HomeController.cs#L38) method takes a url of an endpoint as a parameter. It then connects to the url endpoint and read the content as a string asynchronously but ultimately converting it into JSON objects stored in a List of type HistoricEvent. Finally, it returns the List object containing all the events.
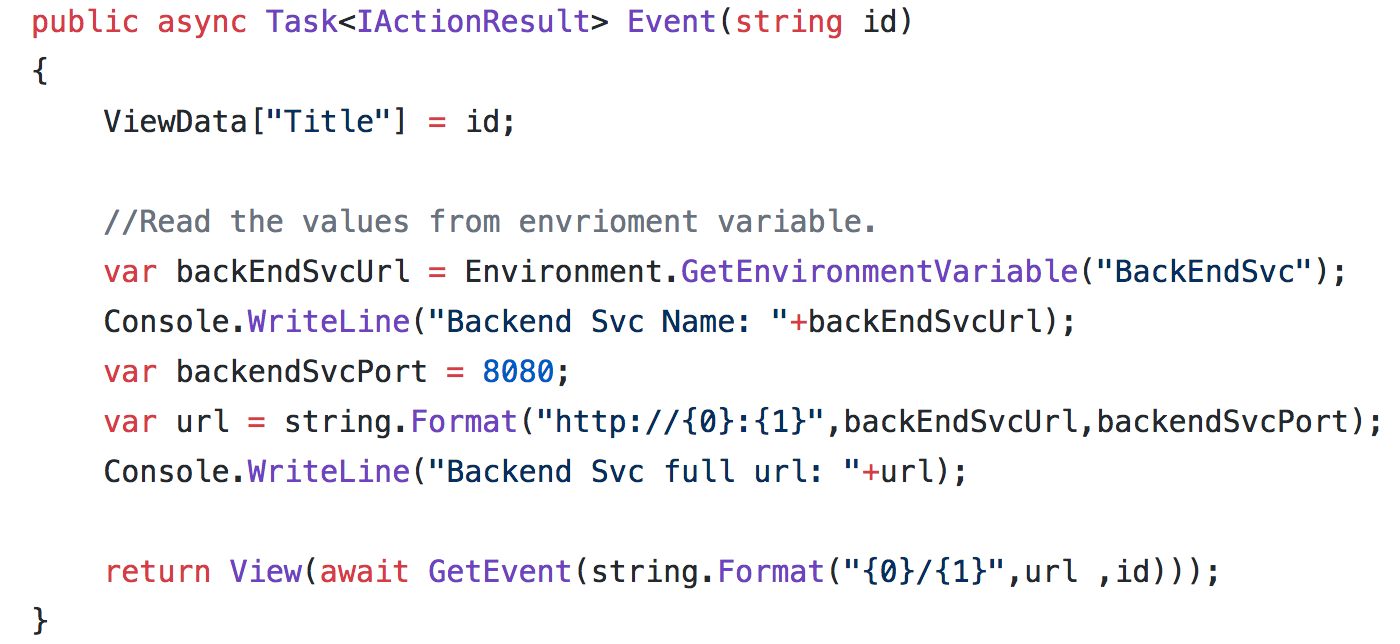
If you are wondering who call GetEvent it is inside the method called Event. (https://github.com/razi-rais/aks-helm-sample/blob/master/aspcoreweb/Controllers/HomeController.cs#L54)
The is basically an action tied to the View. The parameter id essentially acts as a key referring to the event we are interested to fetch from the backend service (e.g. ww2, ww1 etc). The method itself is trivial and we have left most of the optimization out. It does the bare minimum at the moment of printing on the console which endpoint its going to connect and port at the moment is set to 8080. Finally, it calls GetEvent to return the HistoricEvent objects stored in the List and send them back as a View.
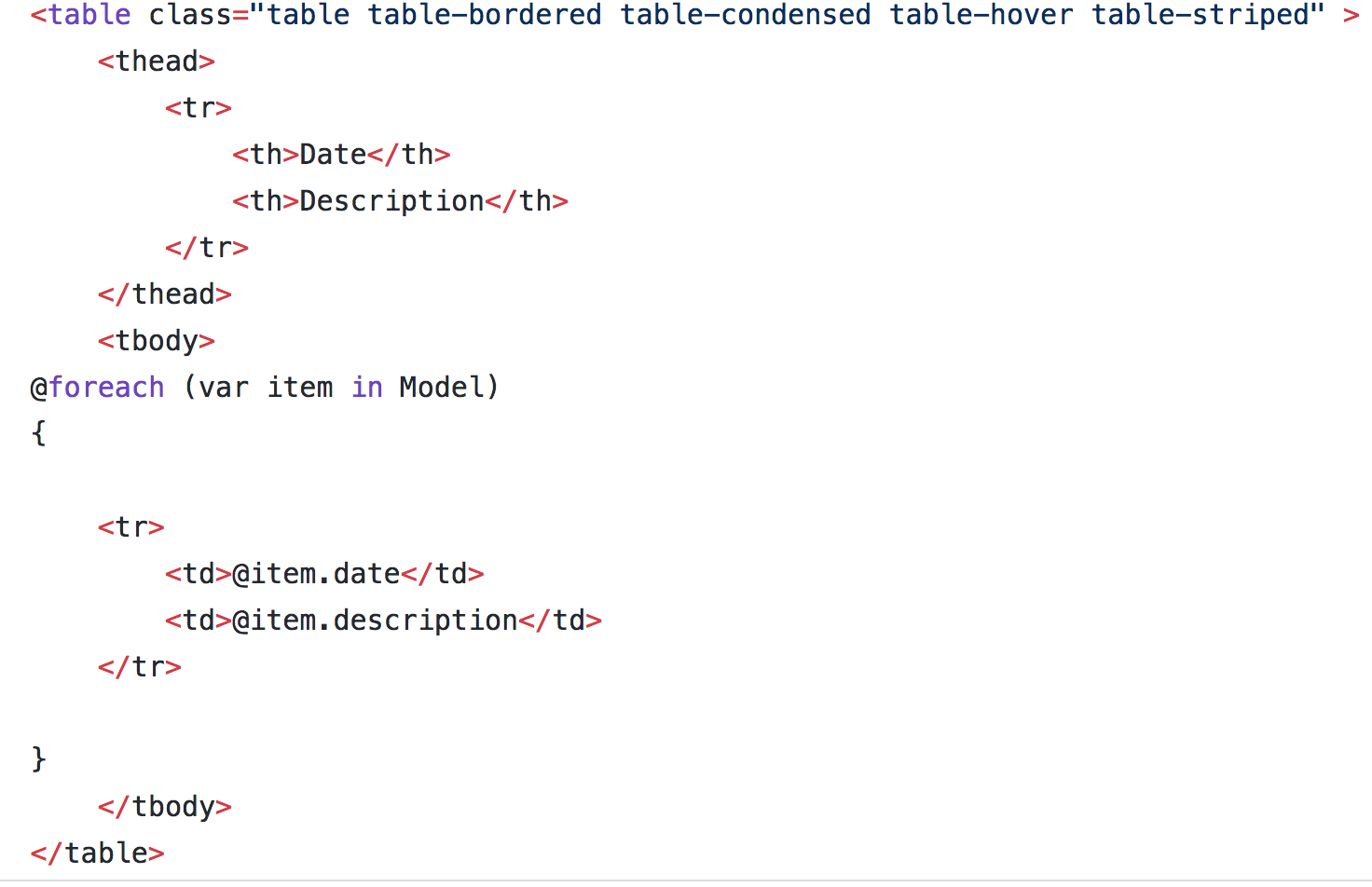
The Event.cshtml (https://github.com/razi-rais/aks-helm-sample/blob/master/aspcoreweb/Views/Home/Event.cshtml) View presents the list of events in a table format.
Data Api (NodeJS)
The backend service code is placed inside NodeJSApi folder

The server.js runs the server that listens to port 8080.
Since the actual files containing the event data are stored on Azure Blob Storage, we set the URL variable to the blob storage endpoint, which is passed through an environment variable.
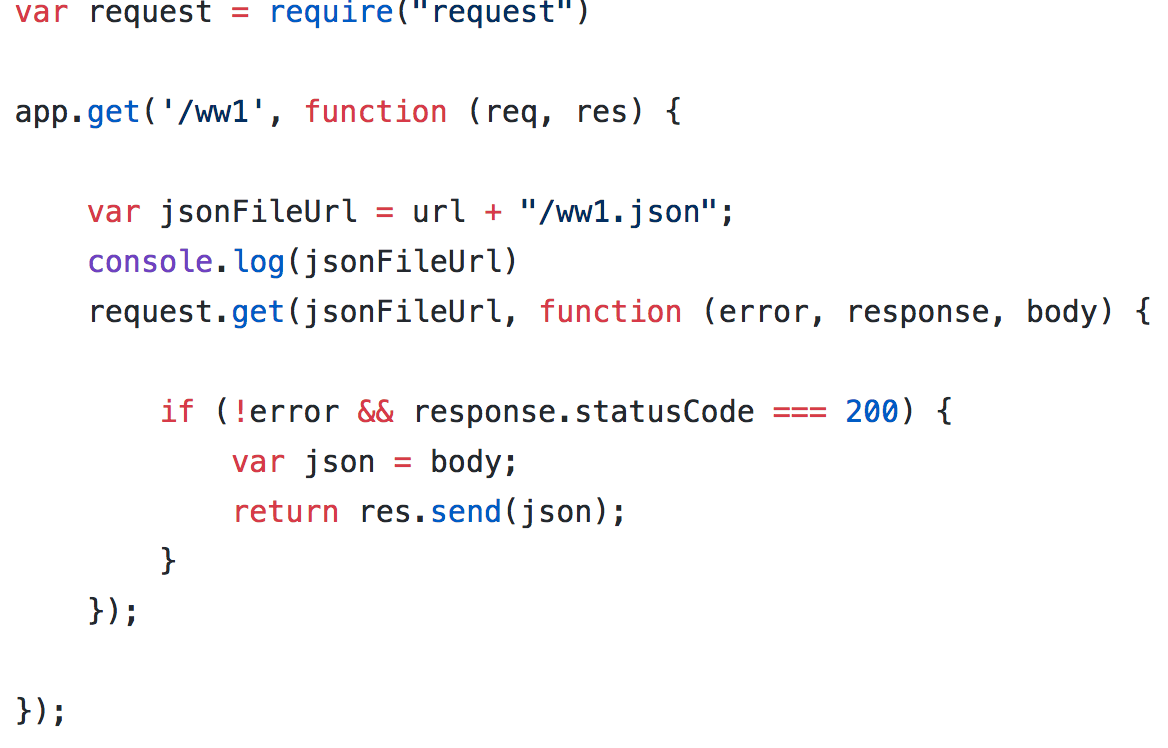
Let’s take a look at the endpoint that returns ww1 (World War 1) related events (https://github.com/razi-rais/aks-helm-sample/blob/master/nodejsapi/server.js#L22). First, it connects to the URL, which points to the Azure Blob file e.g. (https://name. blob.core.windows.net/data/ww1) and then it reads the relevant JSON file (e.g. ww1.json). We do check to see if the status is 200, meaning the file is pulled from the blob, in which case the content of the response is set to the JSON.
Historic Events JSON Files
All the data related to various historic events is available in the JSON file format. You can find the link of each of the historic event JSON file below.
NOTE: Azure blob storage requires file names to be in the lower case.
| Name | Description | URL |
| frenchrevolution | French Revolution | https://github.com/razi-rais/aks-helm-sample/blob/master/data/frenchrevolution.json |
| renaissance | Renaissance | https://github.com/razi-rais/aks-helm-sample/blob/master/data/renaissance.json |
| ww1 | World War I | https://github.com/razi-rais/aks-helm-sample/blob/master/data/ww1.json |
| ww2 | World War II | https://github.com/razi-rais/aks-helm-sample/blob/master/data/ww2.json |
Docker Files
Both the front end and back end service are packaged as Docker Linux container image.
1. Frontend UI: https://github.com/razi-rais/aks-helm-sample/blob/master/aspcoreweb/Dockerfile
2. Backend API: https://github.com/razi-rais/aks-helm-sample/blob/master/nodejsapi/Dockerfile